今回は 【Udemy】おすすめ講座 3選【HTML/CSS編】 を記事にしました。
HTML/CSSはご存知でしょうか。
Webデザイナーを目指す方は必須のプログラミング言語ですし、フロントエンドエンジニアの方も学ぶべき言語の1つとなっています。
比較的簡単な言語の1つですから、集中的に学習するだけで習得できる言語だと思っています。
是非、エンジニアの方もWebデザイナーの方もこの機会に学んでみてください。
そして、プロ級の講師陣が教えてくれるのがUdemyです。
私がオススメするUdemyの講座を紹介します。みなさんに合っている講座が見つかると幸いです。
【2021年6月 更新!!!】
Udemyとは世界最大のオンラインプラットフォームです。社会人向けのスキルを効率的に学ぶことができるのがUdemyです。
早速ですが、おすすめ講座はこちらの4本です。
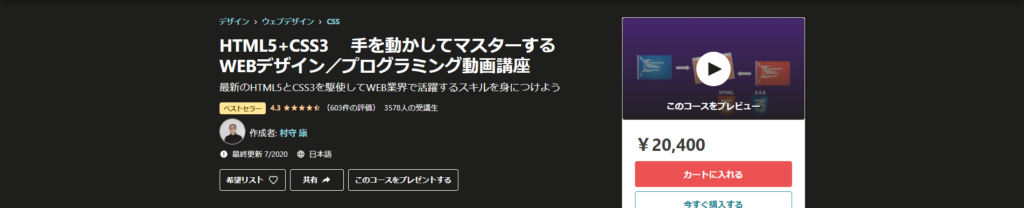
HTML5+CSS3 手を動かしてマスターする WEBデザイン/プログラミング動画講座

*2020/09時点
- コースの履修終了後にすぐにWEB業界で戸惑うことなく活動できる知識と技術を教えます
- WEBサイトの基本的なしくみと、HTMLファイル、CSSファイルの役割が理解できサイトコーディングの基礎ができます
- html5とCSS3に準拠したWEBページを、ソースコードを書いて制作することができるようになります。
- 高レベルのデザインのトップページの他、サブページを含むサイトを実際に作り、すぐにWEBサイトを構築できる力が身につきます。
こちらの講座では、HTMLとCSSの超基本的なことから学習することができます。Webページの構成も教えてくれますし、一般的な機能(問い合わせフォーム)なども作ることができます。
HTMLは知っているけど、CSSは何?という方にオススメします。HTMLとCSSの関係性が理解できますので、体系的に学習することが可能です。
講座はこちらから↓↓
>>HTML5+CSS3 手を動かしてマスターする WEBデザイン/プログラミング動画講座
HTML5&CSS3+JavaScript 講座【初級レベル】コーディングに自信のない方や独学者の復習に最適です。

*2020/09時点
- HTML5の基本を短時間で総合的に学習します。※復習にもおすすめです。
- CSS3の基本を短時間で総合的に学習します。※復習にもおすすめです。
- JavaScriptの基礎(概要)を短時間で学習します。※復習にもおすすめです。
- どのようなブラウザでも、なるべく同じように表示させられるテクニックを学びます。
- HTML5やCSS3におけるコーディング・ルール(スタイル・ルール)を学びます。※Googleのスタイル・ガイドに準拠
- JavaScriptでスライダーを設置する方法を学びます。※Swiper使用
- JavaScriptでドロワーメニューを設置する方法を学びます。※Drawer使用
こちらの講座では、Webページを実際に立ち上げる学習を行うことができます。Webページの作成に必要なツールやサーバーの設定を学べますので、実際のコーディングが分かっている方にオススメします。
JavaScriptはほとんどやりませんし、復習がメインの教材になっていますので、ゼロからの方にはおすすめしていません。あくまでも書籍などの補助に使っていただき、サーバーの設定方法で躓いたときに視聴することが有効的です。
講座はこちらから↓↓
>>HTML5&CSS3+JavaScript 講座【初級レベル】コーディングに自信のない方や独学者の復習に最適です。
いますぐはじめる 【最新2020】HTML5、CSS3 未経験からエンジニアを目指す 実践マスターコース

*2020/09時点
- HTML5とCSS3の最新技術を詳細な理論解説と豊富な制作演習で学びます。
- 最新のCSS Grid Layoutを使ったWEBサイトが開発できます
- スマートフォン、タブレット、PCすべてに対応できるResponsiv WEB Design
- Adobe XDを使った実践的なコーディング技術
こちらの講座では、レスポンシブデザインをメインに学習することができます。HTMLとCSSが使える方で、デザインにこだわりたい方にオススメします。Webデザイナーを目指している方は、レスポンシブデザインは避けて通れない学習ですので、ここでキッチリと学んでおくことが大切です。
また、コーディングルールについても詳しく説明しているセッションがありますので、今後エンジニアと仕事で携わる方は学習しておくべき内容です。
講座はこちらから↓↓
>>いますぐはじめる 【最新2020】HTML5、CSS3 未経験からエンジニアを目指す 実践マスターコース
まとめ
今回は、【Udemy】おすすめ講座 3選【HTML/CSS編】を紹介しました。
自分の貴重な時間を無駄にすることなく、効率的にHTML/CSSを学びたい方はぜひ参考にしてみてください。
今回のまとめです!
zHTML/CSSでさらなるレベルアップしたい方はこちらの記事をオススメします