UdemyでJavaScriptを学習しよう!
おすすめ講座 4選を紹介!
今回は 【Udemy】おすすめ講座 4選【JavaScript編】 を記事にしました。
近年のWeb系エンジニアの中でもフロントエンドエンジニアと呼ばれる職業の方々には、JavaScriptのスキルや知識は必須だと思います。
そもそもWebブラウザ上で動く主要なプログラミング言語はJavaScript以外ありません。そのため、JavaScriptの選択肢のみということになります。ライブラリやフレームワークは多くありますが、言語自体はJavaScriptですので、学んでおくに越したことはありません。
そこで、今こそJavaScriptを学びたい方に向けて、【Udemyのオンライン講座】をご紹介しようと思います!
Udemyではプロ級の講師陣達がたくさんいます。
しかし、中には低品質な講義も混ざっているため、何がいいかを選ぶのは難しいと思います。
今回は、私がオススメする講座は、下記のような方が対象です。
- Webサイト開発が初めての方
- フロントエンド開発に興味がある方
- Web系エンジニアでスキルアップしたい方
みなさんに合っている講座が見つかると幸いです。
【2021年6月 更新!!!】
Udemyとは世界最大のオンラインプラットフォームです。社会人向けのスキルを効率的に学ぶことができるのがUdemyです。
早速ですが、おすすめ講座はこちらの4本です。
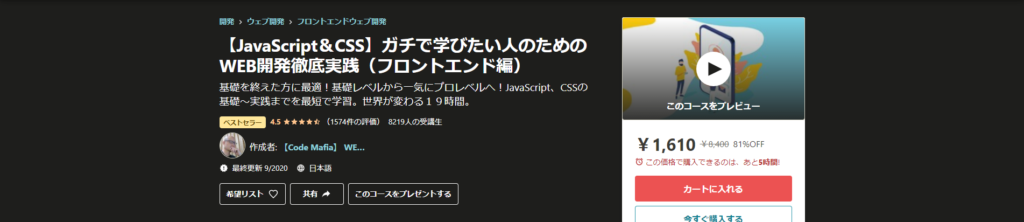
【JavaScript&CSS】ガチで学びたい人のためのWEB開発徹底実践(フロントエンド編)

*2020/09時点
- 本格的なWEBサイトを作成する方法について学びます。
- Sass(※以下CSSと記載)、JavaScriptの基礎について深く学びます。
- CSS、JavaScriptの実践的な記述について深く学びます。
- CSS、JavaScriptアニメーションの実装について学びます。
- 最新の実践的なWEB画面の作成方法について深く学びます。
- CSS、JavaScriptのコードの最適化、安定化について学びます。
- 維持管理、持続可能なコードの記述方法について学びます。
こちらの講座では、CSSとJavaScriptを学習することができます。CSSを学習した後に、JavaScriptを使って動きのあるサイトを作っていくことができます。
JavaScriptの基本的な構文と文法を理解するセクションがありますし、クラスを使った記述方法も解説しています。
CSSでどこまでできるかを理解すれば、JavaScriptをどのように使っていけばよいかが分かりますので、CSSとセットで理解するのは効率が良いと言えます。
講座はこちらから↓↓
>>【JavaScript&CSS】ガチで学びたい人のためのWEB開発徹底実践(フロントエンド編)
JavaScript(ES6)/Vue.js/TypeScript フロントエンド技術入門

*2020/09時点
- JavaScript
- TypeScript
- Vuejs
- Vue CLI
こちらの講座では、Webフレームワークの1つであるVue.jsを使ったフロントエンド開発を実践的に学習することができます。
JavaScriptのセッションに4時間以上の時間を割いているため、他の講座と比べても遜色ないボリュームになってます。また、Vue.jsを使った動きのあるサイトにするための解説も充実していますので、JavaScript初心者~中級者にオススメできる講座です。
講座はこちらから↓↓
>>JavaScript(ES6)/Vue.js/TypeScript フロントエンド技術入門
【世界で3万人が受講】JavaScriptエンジニアのためのES6完全ガイド

*2020/09時点
- ES6の新機能をどういうときに使うべきかわかるようになる
- ES6の主要な機能についての理解
- generatorが使えるようになる
- 分割代入(destructuring)を他のエンジニアにも教えられるほどの理解
- forループを使わずに実装ができるスキルの習得
こちらの講座では、JavaScriptのバージョンアップに伴い新たに実装された文法について紹介されています。どれも重要な文法であり、今までの書き方以上に簡潔にコーディングすることが可能になってます。
そもそもES5やES6とは何かが分かっていない方にオススメします。本当にどれも使う構文ばかりですので、集中的にこの講座で学習することをオススメします。
講座はこちらから↓↓
>>【世界で3万人が受講】JavaScriptエンジニアのためのES6完全ガイド
はじめてのJavaScriptプログラミング入門講座

*2020/09時点
- JavaScriptの基礎的なプログラミング技術が身につく
- jQueryを使わない素のJavaScriptでプログラミングができる
- JavaScriptを使って動的なWebアプリ開発ができる
- JavaScriptを使ったDOM操作のプログラミングができる
- JavaScriptのイベントとイベントハンドラを使ったプログラミングができる
- JavaScriptの開発環境を自分で構築できる
- Google ChromeのWebデベロッパーツールが扱える
- 新しいJavaScriptの標準規格であるES2015(ES6)の概要がわかる
こちらの講座では、JavaScriptの基礎的な構文から解説しています。プログラミング未経験の方は、まずこちらの講座を受講することをオススメします。
最終的にはWebサイトで簡単な動きのあるプログラムを作れるようになりますが、未経験の方は難しいかもしれません。しかし、これ以上に分かりやすい動画はないと思ってます。この動画をマスターすれば、とりあえずスタート地点に立つことができます。
講座はこちらから↓↓
まとめ
今回は、【Udemy】おすすめ講座 4選【JavaScript】を紹介しました。
自分の貴重な時間を無駄にすることなく、効率的にJavaScriptを学びたい方はぜひ参考にしてみてください。
今回のまとめです!
JavaScriptでさらなるレベルアップしたい方はこちらの記事をオススメします。